MiniStats
MiniStats is a lightweight graphical display of an application's key performance statistics. It shows draw call count, frame time, CPU load and (where supported) GPU load.
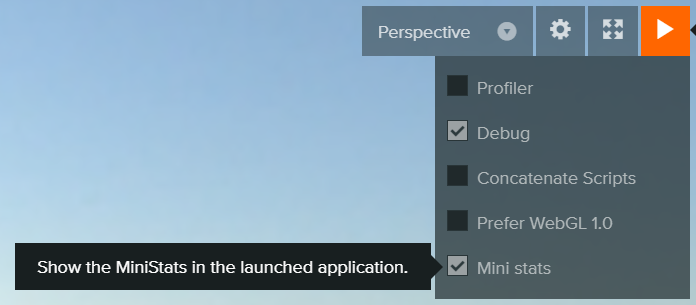
Editor users can enable the MiniStats panel via the Launch button menu:

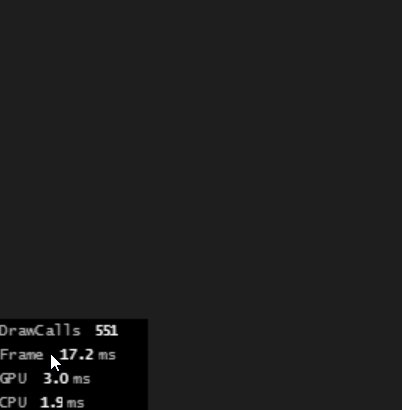
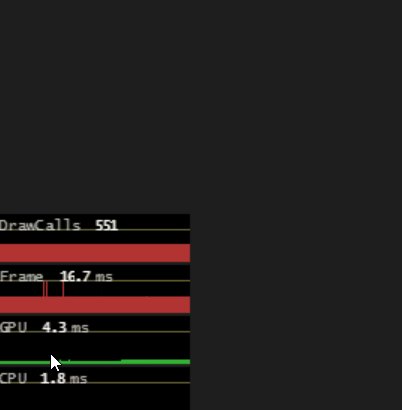
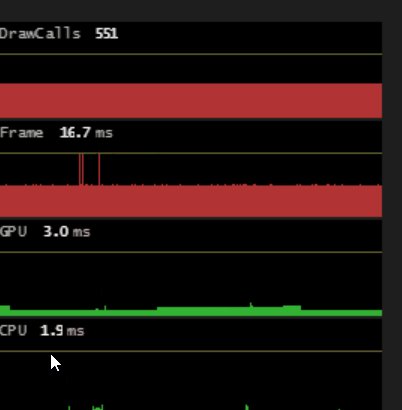
Clicking on the MiniStats will cycle through three supported sizes:

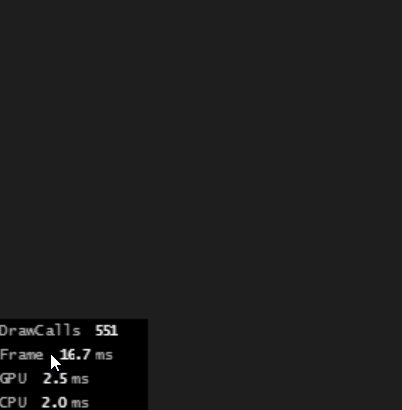
表示される情報は以下の通りです。
- DrawCalls - 1フレームにディスパッチされる描画オブジェクトの数。各ドローコールにはCPUとGPUのコストがかかるため、この数を最小限に抑えることは合理的です。
- Frame - ブラウザが各フレームを処理するための合計所要時間(ミリ秒)。
- GPU - Shows the time in milliseconds to render each frame by the GPU. This stat is supported by both WebGL 2 and WebGPU flavors of the Engine but there are some requirements:
- WebGL 2: The underlying WebGL implementation must support the
EXT_disjoint_timer_query_webgl2extension. You can confirm whether your browser supports this extension by visiting WebGL Report. - WebGPU: The underlying WebGPU implementation must support the GPU Adapter feature
timestamp-query.
- WebGL 2: The underlying WebGL implementation must support the
- CPU - CPUによる各フレームのレンダリング時間(ミリ秒)を表示します。
CPUおよびGPUグラフは、赤色と緑色を使用して、フレームのアップデートとレンダリング部分の詳細を表示します。
Using MiniStats Outside of the Editor
While the MiniStats panel is incorporated into the Editor's Launch page, you can also use it independent of the Editor. To add MiniStats to your application, simply call:
const miniStats = new pc.MiniStats(app);
For more details on available methods and properties, refer to the MiniStats API reference.
Take a look at the Engine Examples Browser to see MiniStats in action in an Engine-only context.